Administrative
Web Application
I worked on a complete redesign of a 20 year old Microsoft Silverlight application, used by internal OMERS employees for dozens of business processes related to pension plan administration.
User Research
Qualitative Research
We had access to all our platform users, which enabled us to conduct very focused user interviews and testing sessions with different user types (Personas).
Quantitative Research
We analyzed the data on the time it takes to perform each task, identified roadblocks and error occurrences.
Research Synthesis
We have identified the following problems with current software:
- Business processes take a long time to complete
- Errors are common and slow down the process
- Inefficient team collaboration
- Process reviews are not performed in timely manner
- Documents related to business processes are not easily accessible
- Unintuitive interface reduces productivity
- Onboarding and training new users takes a long time
Project Goals
Reduce Admin Costs
Reduce administrative overhead required for each business process.
Increase Productivity
Decrease the time it takes to perform administrative tasks.
Automate Workflows
Automate manual processes where possible.
Minimize Errors
Introduce smart error handling processes.
Improve Collaboration
Improve collaboration between team members.
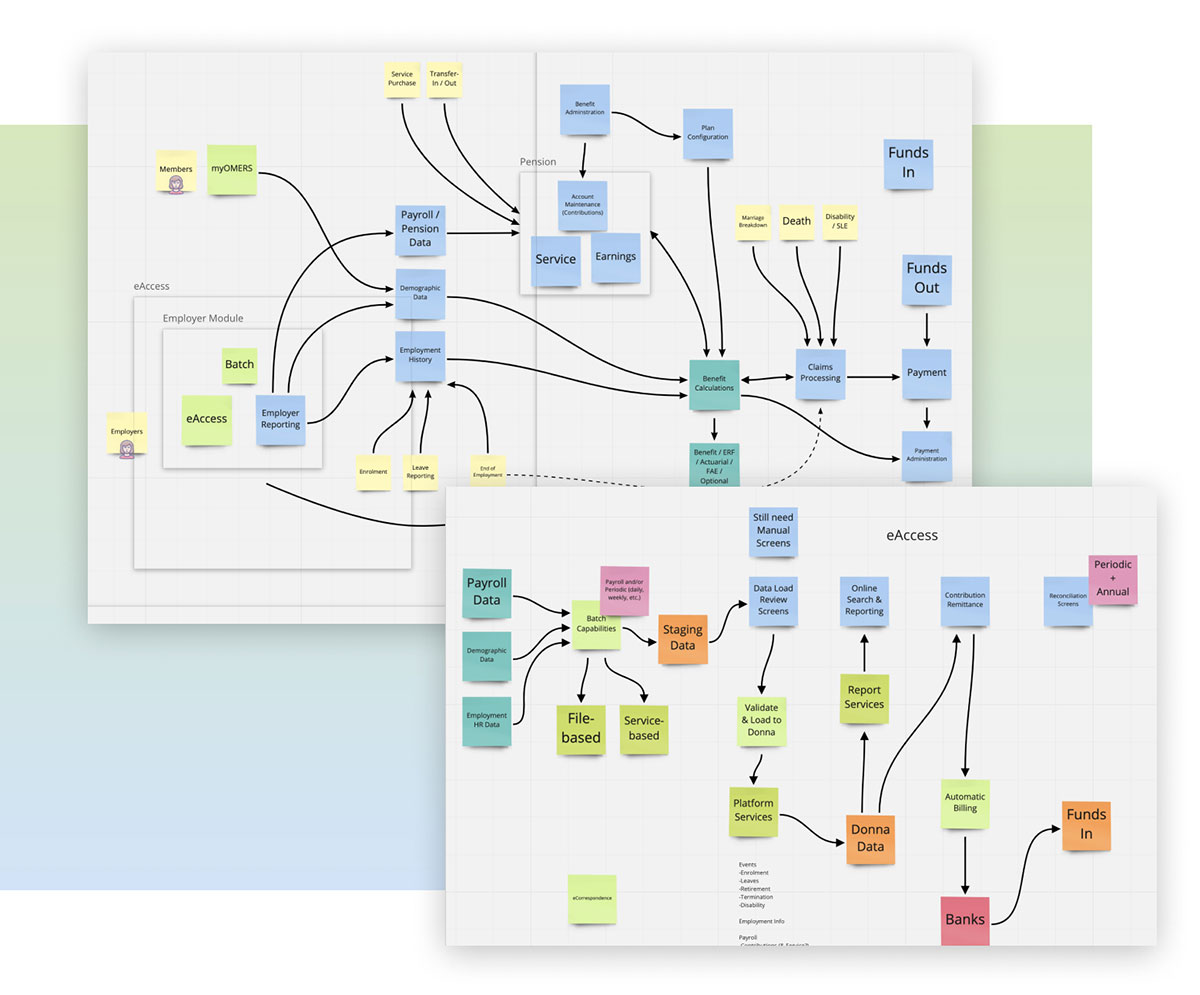
Technical Research
We worked closely with Product Owners, Stakeholders and Back-End Developers to understand business processes and underlying services of the pensions system. Collaboratively, we have mapped out business and technical flows and identified areas of improvement and optimization.


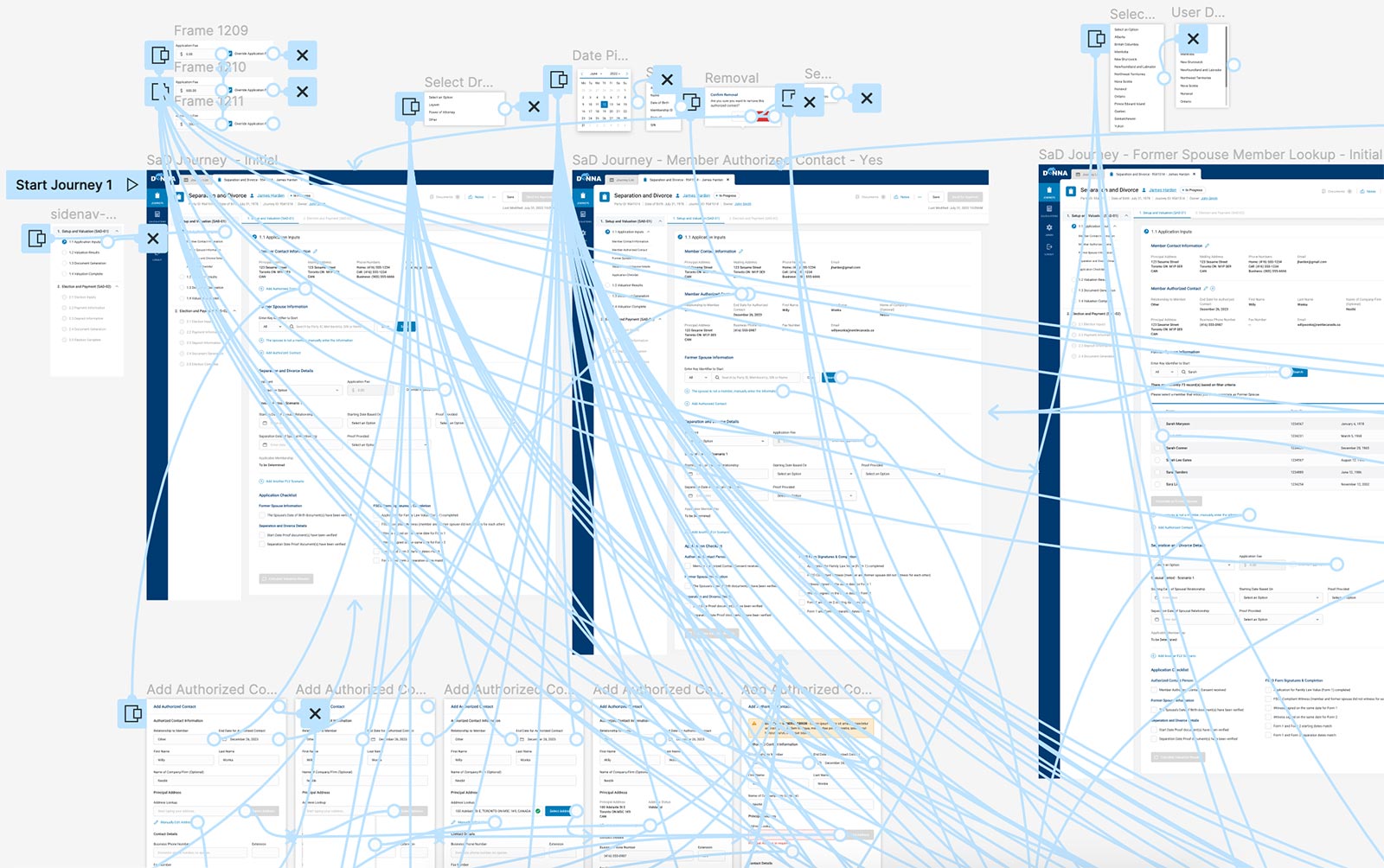
Wireframing and Validating Concepts
Initial design started with wireframes in order to validate concepts with both Stakeholders and End Users. Wireframes were created using pre-made Blueprint JS components – the library that was used as a base for front-end UI developers.
Rapid Prototyping and User Testing
We focused on quick turnaround for design iterations that were tested with targeted user groups. Testing involved in-person virtual interviews as well as group demos.


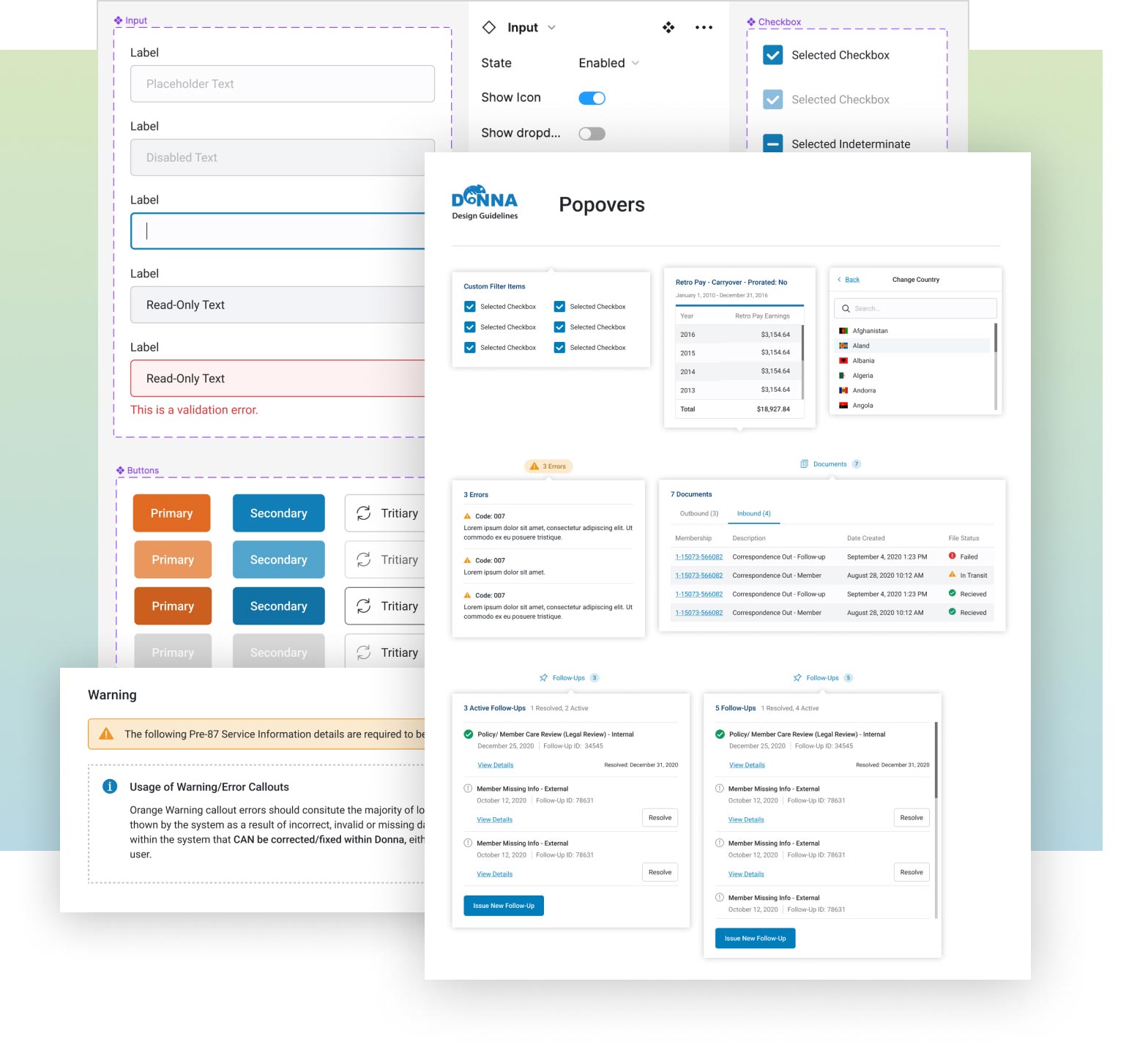
Design System
I created detailed design documentation and component library in Figma, taking advantage of powerful features such as component variants, variable fonts, and auto layouts. I also facilitated learning sessions for our design team to train them on proper usage of the design system and propagate a faster, more efficient design process.
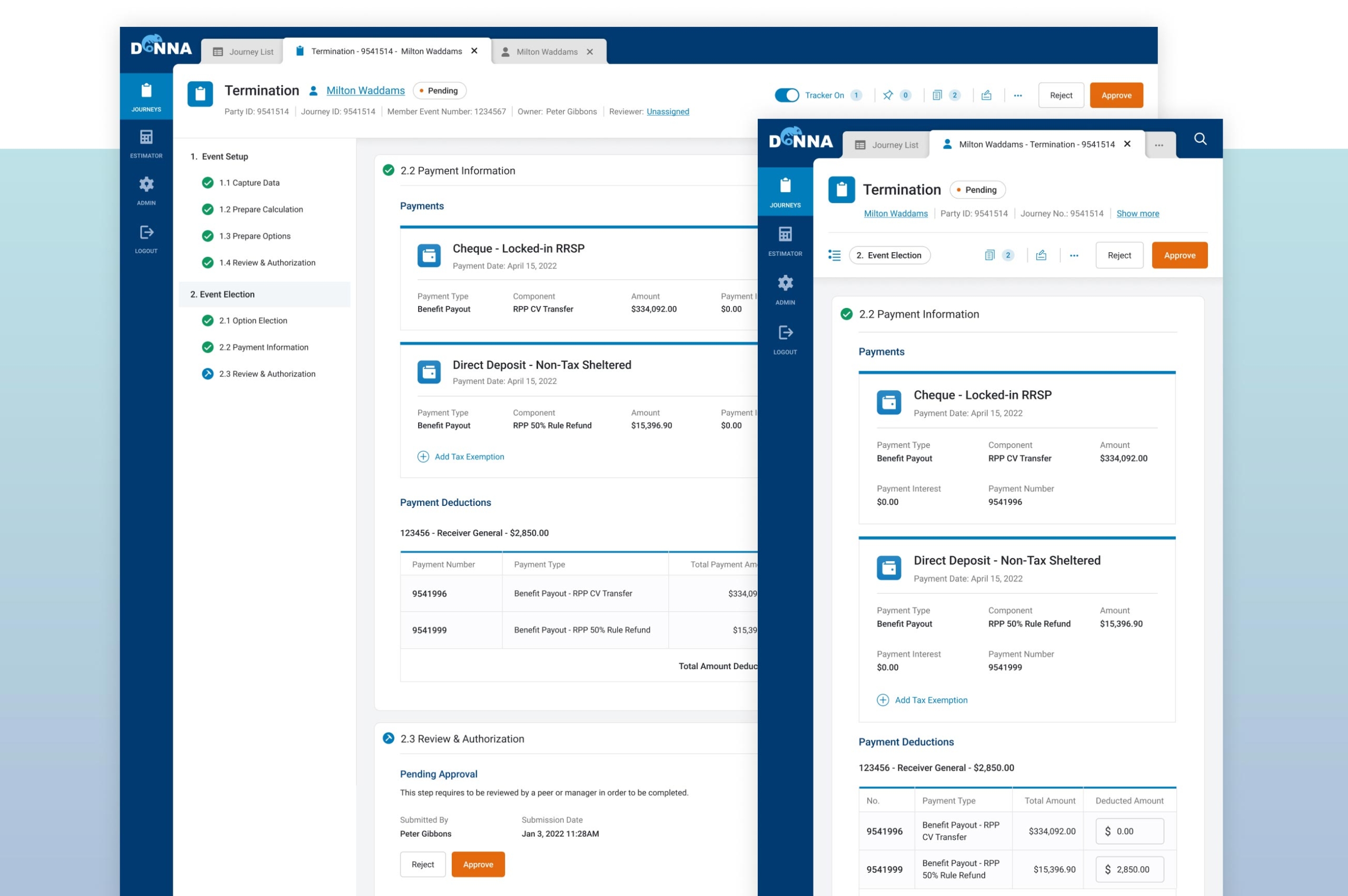
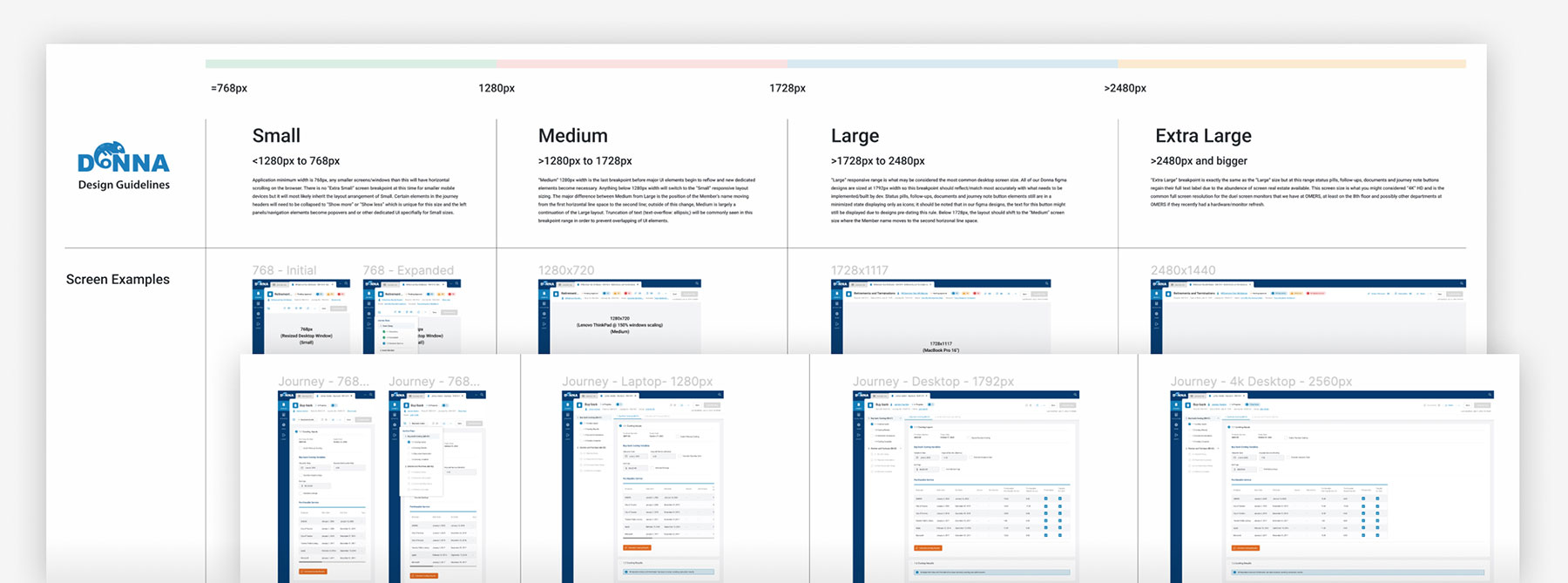
Responsive Designs and Documentation
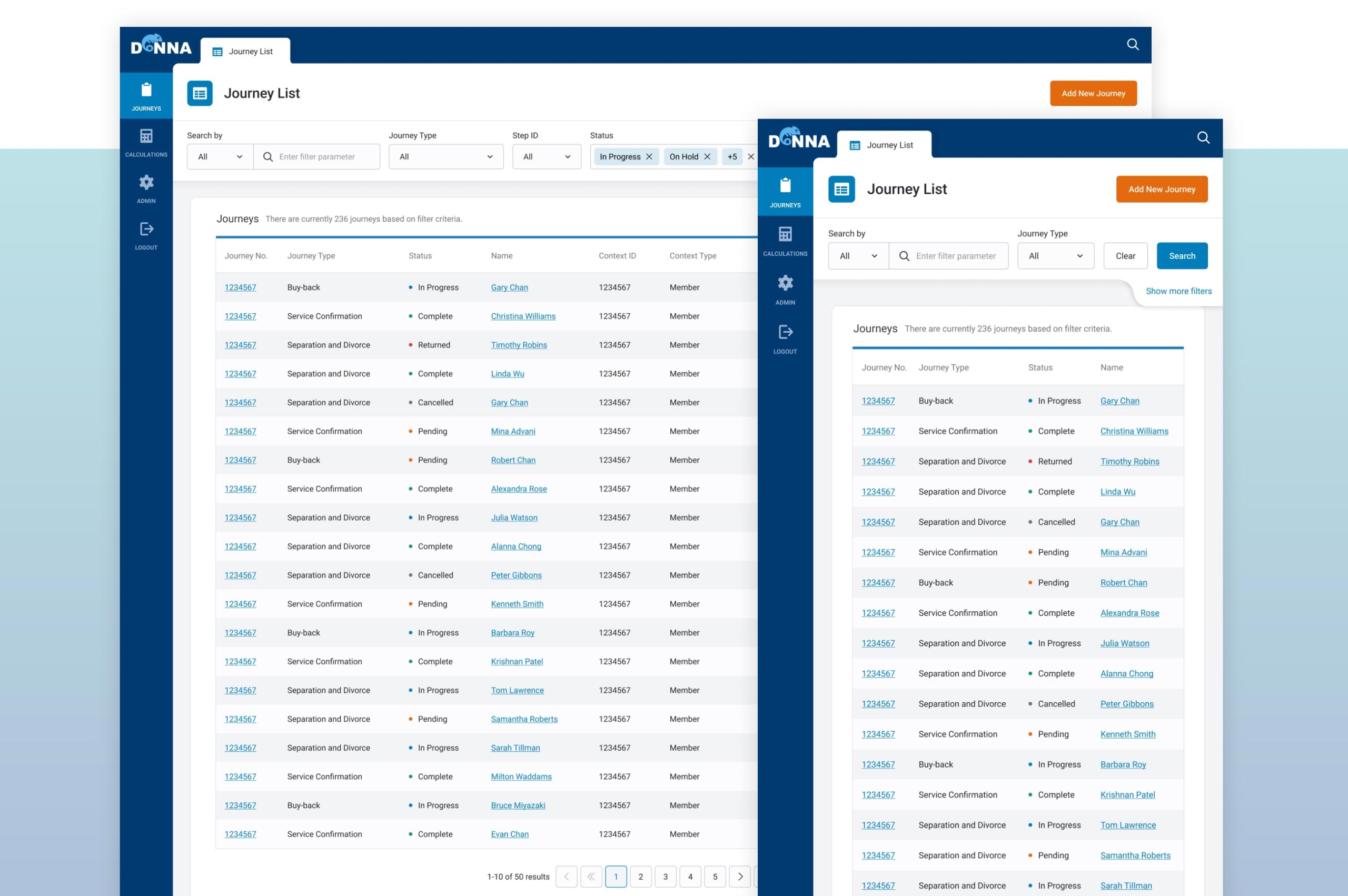
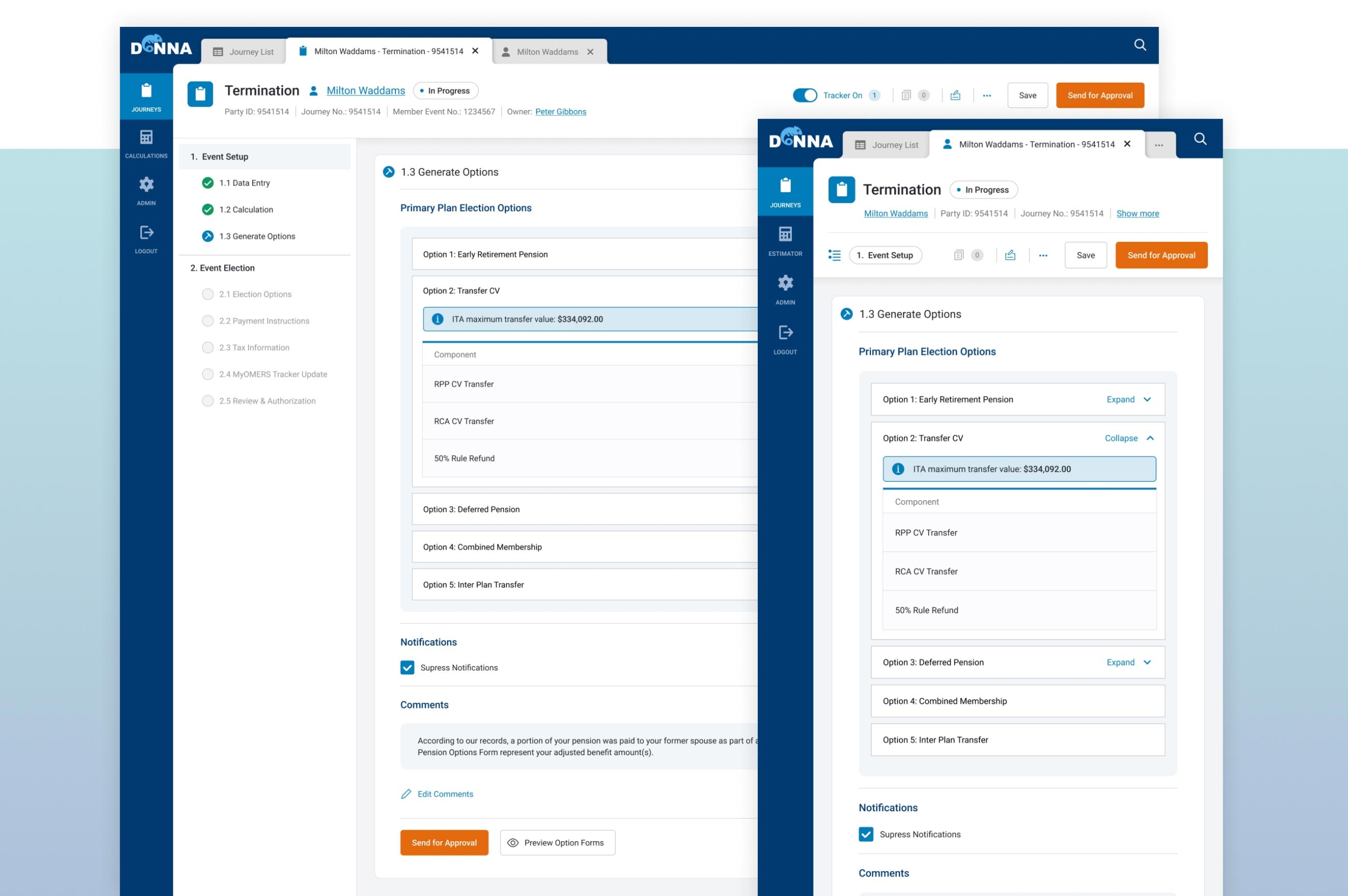
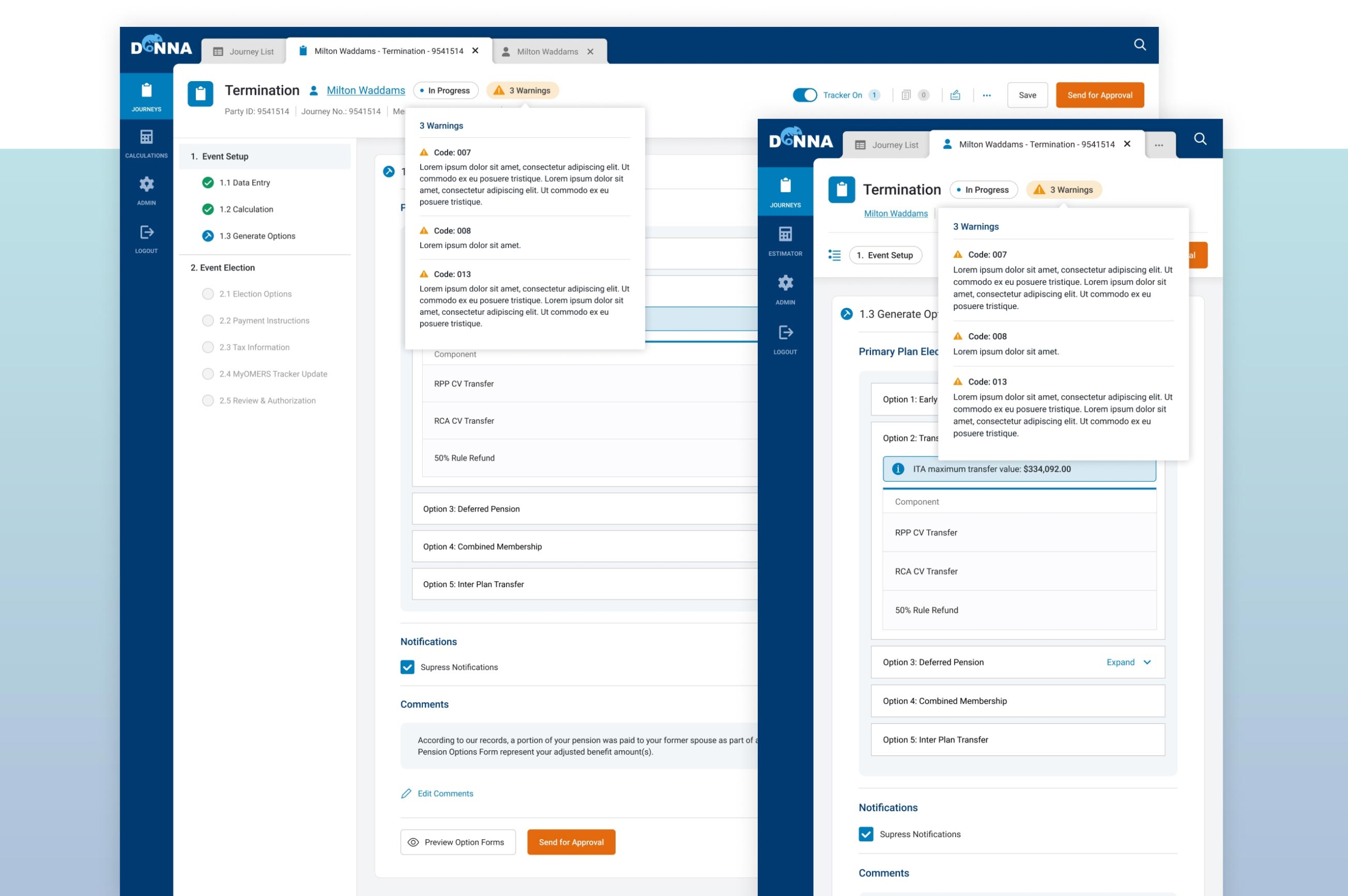
We have discovered that many users would resize and stack multiple browser windows to cross-reference the information. For that reason, we made sure the application looks and works great even on small views. We have worked closely with developers to create specs and documentation for responsive UI.

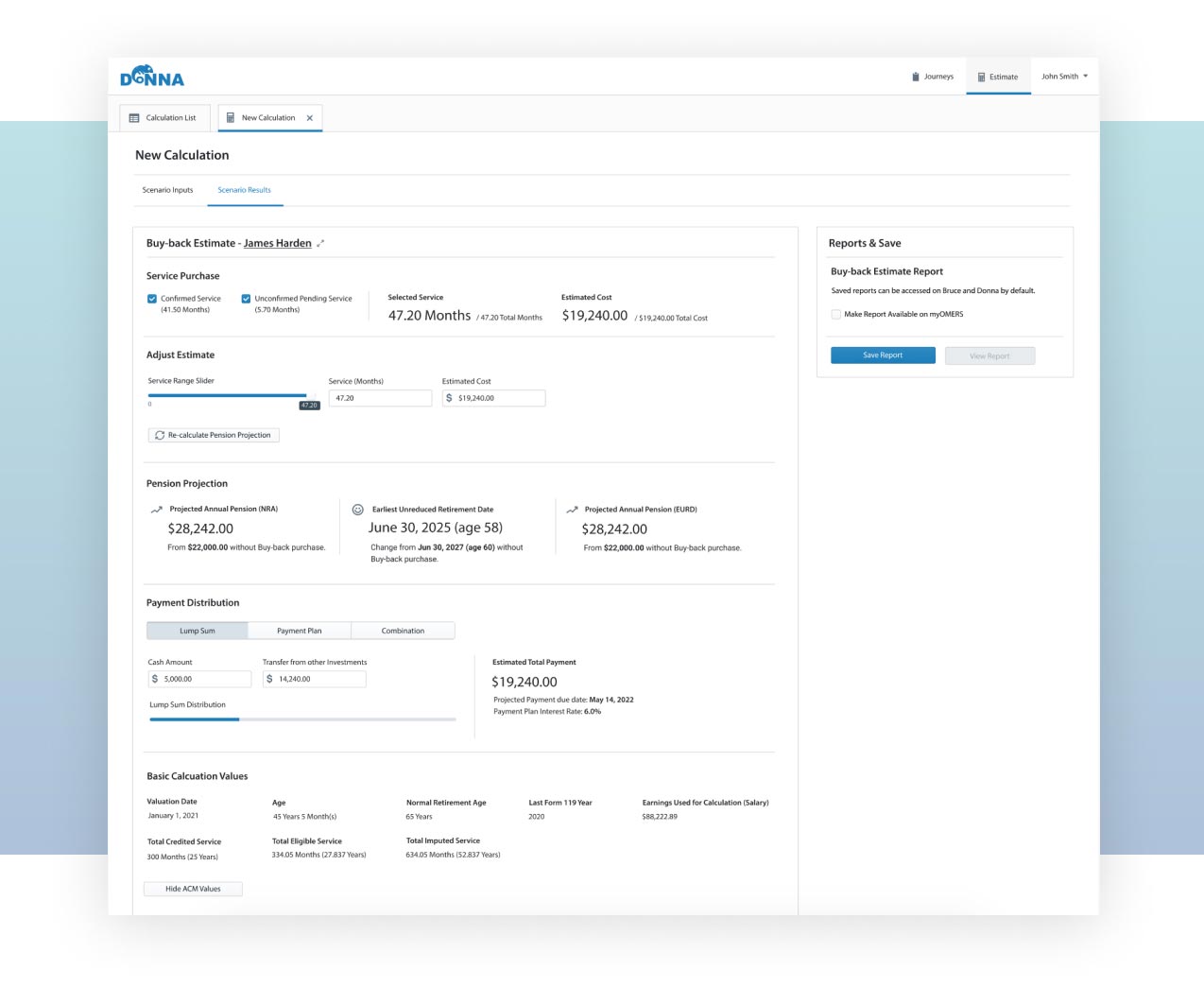
Final Product
Please Note: This application is never used on phones or tablets. Responsive views were designed for users who resize and cross-reference multiple browser windows. For that reason, small views do not comply with mobile accessibility standards.